ホームページ制作過程まとめブログ
こんにちは、SAINの坂井です。
今回、私が所属している学生団体SAINのホームページを制作しました。
今後活用する機会があるかもしれないので、ホームページの制作過程をまとめておこうと思います。また、ホームページ制作(Webデザイン)に興味がある方にも役立つはずなので、そのような方には必見です!

1.ホームページの目的を明確にする
ホームページを作ることは目的達成の手段の一つです。特に複数人で作成する際は目的を共有するために明確にします。
今回SAINのホームページ制作において、まずSAINがしたいことや提供できることの話し合いを元に制作が始まりました。最初の段階でホームページの目的や期待できる効果を明確にし、制作に取り組みました(メンバーを募集したい、仕事を依頼して欲しいなど)。
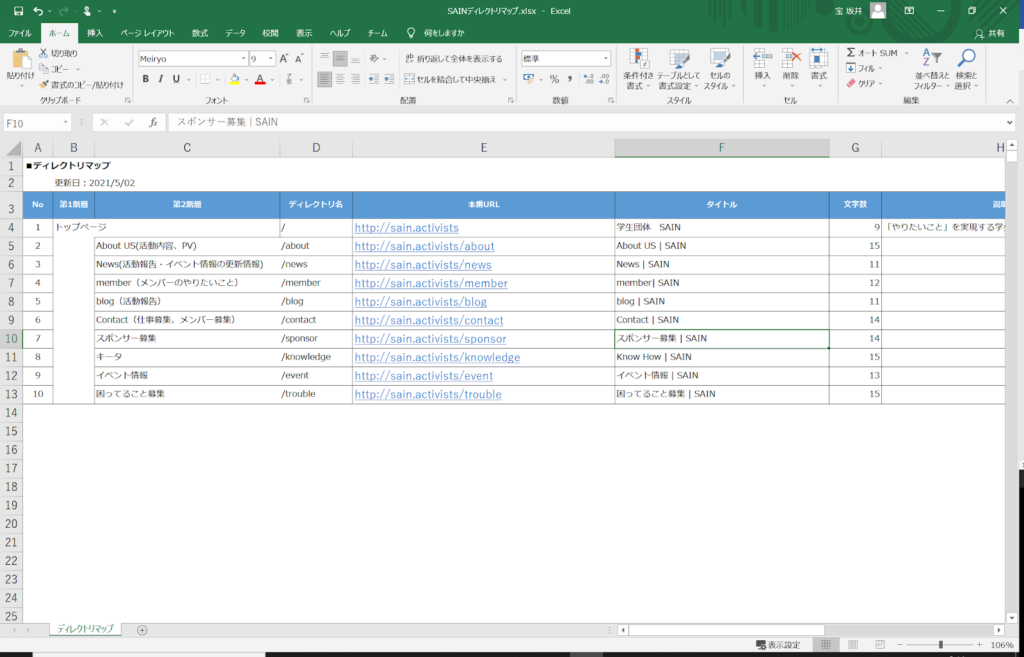
2.ディレクトリマップの作成
ディレクトリマップを作成することで、ホームページの構成内容が視覚的にわかるようになります。
ディレクトリマップにより誰にでも理解しやすくホームページの全体像を制作チームで共有することが可能になりました。

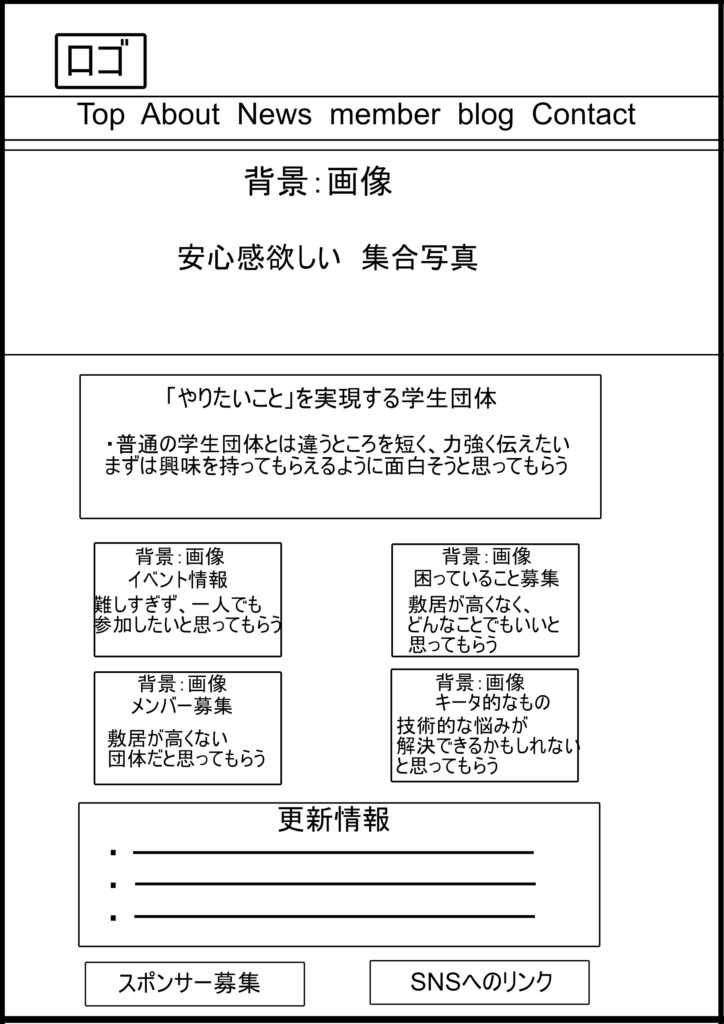
3.ワイヤーフレームの作成
ワイヤーフレームとは実際のページの元となる骨組みになります。

各ページのワイヤーフレームの制作に分担して取り掛かり、ページ内のそれぞれのブロックでホームページ訪問者の興味をひくような制作を意識しました。図にもありますがブロックごとに訪問者にどう思ってもらいたいかを考え記述することに苦戦しました。今回は様々な他社ホームページを見て参考にしたりなどしましたが、用意されているテンプレートを使用することもできます。
4.実装
ディレクトリマップとワイヤーフレームを元にページ作りを行いました。今回ページの文字やバナーの配置等コーディングで実現できるものはWordPressで、バナーのデザインなどはphotoshop, afitity photo を用いました。常にユーザ目線での制作がポイントでう。
WordPressの使い方は徐々に慣れていき問題はなかったのですが、ブロックごとのバナー制作もしましたが、目的の訪問者にクリックしてもらえるようなデザインにするのに試行錯誤し修正繰り返しました。
5.公開・運用
実装が進んだら次はもちろんホームページを公開します。ページごとにtopページ等とリンクをつなげていきます。大部分の制作を終えたらフィードバックを受け、細かい部分の修正を行いました。
また、運用について仕事の受注やイベント企画などはサイトだけではなくSNSを活用し、定期的な更新を行う予定です。
6.ホームページ制作流れまとめ
今回私たちの制作過程を簡潔にまとめます。
・ホームページの目的を明確にする共通認識の目標を決める
・ディレクトリマップの作成
ホームページのページ数、構成などを把握する
URLやページ名を決める
・ワイヤーフレームの作成
各ページのインタフェースを設計する
・実装
Wordpressを用いてページを作成していく
バナー画像が必要な個所は作成する
・公開・運用
定期的に情報を更新していく
SNSなどを活用する
いかがだったでしょうか?私はホームページ制作をするのは今回が初めてだったので時間がかかりましたが、充実して制作することができました!また、この記事の制作の流れや使用ツールは一例なので、制作方法、制作ツールは用途に適したものを探してみるのもよいかと思います!
以上ホームページ制作について参考になればと思います!
最後に、冒頭でも紹介した通りこのホームページ制作は私が所属している学生団体SAINでの活動の一環でもあります。SAINは長岡を拠点に、勉強会やシステム開発、プログラミング家庭教師なども行う予定です。興味のある方はSAINのtopページにお立ち寄りください!
